Much like the way you get Google to show the right title and description for your site on the search results page, you can get the same thing to happen on Facebook and Google+ It does have a huge impact on click through rate so it is worth just 5 minutes to get it right.
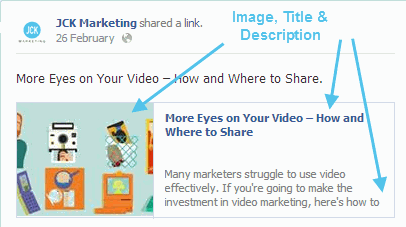
The protocol that both these sites use to pull the data through is called ‘open graph‘ (although we know that Google does prefer Microdata – actually it does support opengraph too) and you need to tag your content with this data to pull the information through. Lets take an example of a post we shared last week, the three most important things to get right are the image, title and the description as these are what users see. In this example the title is good but the description is cut off as is the image – it could be made so much better with just a couple of minutes work.
This is important because this information is what is pulled through if someone +1’s your post or shares it and you want to make sure its right!
If your website is on WordPress then there are plenty of plugins that will do this work for you, my personal favourite is SEO Ultimate and all you have to do is complete the title, description and image url and the plugin does the rest.
However if you are not using WordPress then it will be slightly harder work for you, first you might quickly like to read this article here . Personally I think this is the code that you need to pay attention to, and I’ve taken this post as an example for you, this is how the opengraph data would look:
<meta property=”og:type” content=”article” />
<meta property=”og:title” content=”Get more traffic from Facebook and Google+”>
<meta property=”og:url” content=”http://www.jckmarketing.co.uk/traffic-facebook-google/”>
<meta property=”og:image” content=”http://www.jckmarketing.co.uk/wp-content/uploads/2014/03/blog-facebook-fb.png”>
<meta property=”og:description” content=”Does the content of this description matter will it send more traffic to your site? click here to find out “>
all you need to do is copy this and replace it with your own data and get it placed in the <head> section of your website.
One other tip that I can give you to make it easy is the size of the images that Facebook likes, because if you don’t specify one they will grab the largest one they can find, so Facebook wants at least 600 pixels wide and 315 pixels tall. For high resolution displays then go for 1200 px wide by 630 px tall . If your image isn’t that large, you will not likely get a large image shared on the site when someone likes your page. Google is a bit more relaxed and these image sizes seem to work well on their platform too, so I would resize for Facebook at this moment in time.
It is a bit techie granted, but it really is worthwhile, you can check that you’ve got the code right here.
[Tweet “3 Steps to Getting More Traffic from Facebook and Google+ via @JCKMarketingco”]